Adobe Illustratorを用いた採寸ガイドの作成方法です。
【作成ルール】
- 作成ツール:Adobe Illustrator
- 画像形式:ベクター画像
- 保存形式:SVG
- 画像サイズ:横500px以内×縦700px以内(イラストが収まらない場合は横600px以内×縦820px以内まで拡大可)
【採寸ガイド作成例】
以下参考に、採寸ガイドを作成してください。
- イラストの実線:太さ 2px 、カラー #000000
- 破線:太さ 1.5px 、カラー #000000 、線分 6px 、間隔 4px
- 矢印:線の太さ 2px 、カラー RGB#E71F1C
- テキスト:フォント 平成丸ゴシック Std W4 、カラー #444444
- フォントサイズ: 採寸箇所 30px 、詳細テキスト 17px
【作成手順】
- パスでイラストを作成する。(ペンツール等を使用)
分かりやすいガイド作成のポイント:細部にこだわらず特徴を捉えたシンプルなデザインにすることで、視認性が高まります。 - テキスト、矢印などを配置する。
分かりやすいガイド作成のポイント:矢印とテキストを近づけて配置することで関連性が増し、採寸箇所が分かりやすくなります。 - テキストのアウトライン化をする。
意図しないフォントになる場合があるので、アウトライン化しテキストも画像化します。 - 完成
【保存手順】
- ファイル>別名で保存 をクリックする。
- ファイル形式からSVG(svg)を選択し、保存をクリックする。
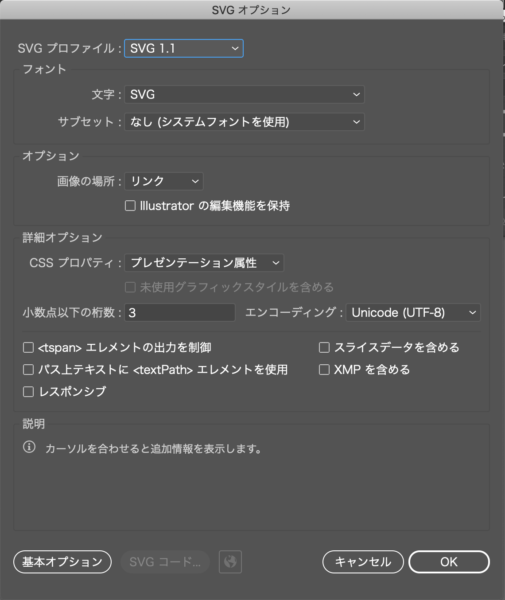
- SVGオプションは以下の通りにする。

- SVGプロファイル:SVG1.1
- フォント:文字、サブセット:なし(システムフォントを使用)
- オプション:画像の場所:リンク
- CSSプロパティ属性:プレゼンテーション属性
- 小数点以下の桁数:3
- エンコーディング:Unicode(UTF-3)
- チェックボックス:チェックを外す
