Adobe Illustratorを用いた採寸ガイドの作成方法です。
■撮影ガイド作成例
■作成レギュレーション
・作成ツール:Adobe Illustrator
・保存形式:SVG
・画像形式:ベクター画像
・画像サイズ:横500px以内×縦700px以内
※イラストが収まらない場合は、横600px以内×縦820px以内まで拡大可
・(推奨)イラストの実線:カラー/RGB#000000、線の太さ/2px
・(推奨)破線:カラー/RGB#000000 、線の太さ/1.5px 、線分/6px 、間隔/4px
・(推奨)矢印:カラー/RGB#E71F1C、線の太さ /2px
・(推奨)テキスト:カラー/RGB#444444、フォント/平成丸ゴシック Std W4、フォントサイズ(採寸箇所)/30px 、フォントサイズ(詳細テキスト)/17px
■Adobe Illustratorでの作成手順例
1|イラストを作成する
ペンツール等を使用して、イラストを作成する。
(ツール、手段は問わない)
ガイド作成のポイント:細部にこだわらず特徴を捉えたシンプルなデザインにすることで、視認性が高まる
2|テキストや矢印を配置する
採寸箇所や採寸方法がわかりやすいように、テキストや矢印を配置する。
ガイド作成のポイント:矢印とテキストを近づけて配置することで関連性が増し、採寸箇所が分かりやすくなる
3|テキストのアウトライン化をする
意図しないフォントにならないように、テキストのアウトライン化を行う。
【保存方法】
ファイル→別名で保存
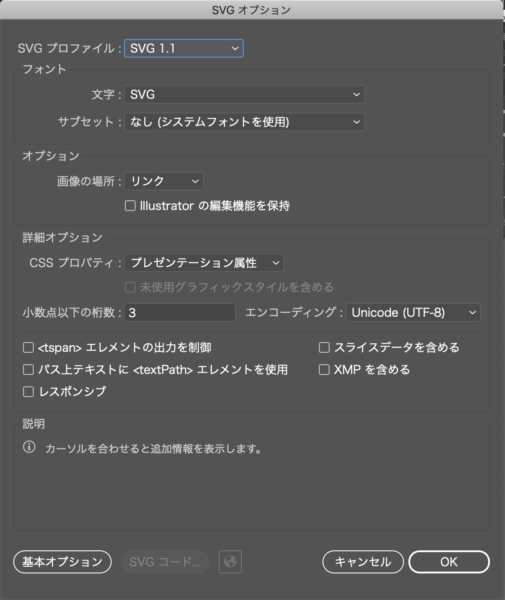
ファイル形式はSVG(svg)形式で保存してください。この時SVGオプションは以下の通りに設定してください。
・SVGプロファイル:SVG1.1
・フォント:文字/SVG、サブセット/なし(システムフォントを使用)
・オプション:画像の場所/リンク、チェックボックス/外す
・詳細オプション:CSSプロパティ属性/プレゼンテーション属性、小数点以下の桁数/3、エンコーディング/Unicode(UTF-8)、チェックボックス/全て外す

採寸ガイドの管理方法は「採寸ガイドの管理方法」、PANAMAマスターローダ内での表示方法は「【基本編】採寸ガイドの表示方法」に記載しています。
