

カメラのホワイトバランスを合わせることで、実物の色に近づけることが可能です。
グレーカードを使ったマニュアルホワイトバランスの設定方法をこちらに記載しておりますので、 ご覧ください。
尚、グレーカードがお手元にない場合は、代用品としてコピー用紙を2~3枚重ねて代用することも可能です。
また、ホワイトバランスの設定は、撮影場所の「光」の状況が変わってしまうと 毎回ホワイトバランスを設定(調整)する必要があります。
そのため、設定する際は撮影時に使用する照明(デスク上にある照明など)を全てつけた状態で行なってください。
さらに、一度ホワイトバランスを設定したら、照明の位置などは全て固定し、ブラインドからの光等も可能な限り入らないようにしていただくことで、 ホワイトバランスの設定をキープすることができます。

こちらは現在「PANAMA」では解決できない内容になります。
しかし「PANAMA」は
高頻度でバージョンアップ(無償)を繰り返し、機能の改善や追加、最新技術との連携などをしています。
貴社だけの完全専用開発ではなく、様々な企業様にお使いいただくSaaS型アプリだからこそ、今必要とされている機能や技術をいち早く反映し、より使いやすいシステムへと改善し続けていきます。
今後のバージョンアップにご期待ください。
「黒文字白フチ」で作成すると、どの画像にも1種類のコピーライトで対応できます。
使い分けをなくすことで、どちらにするかを考え、選ぶ工程(思考プロセス)が削減でき効率UPにつながります。

上記でお話した通り「黒文字白フチ」のコピーライトで対応すると効率UPができます。
さらにBAXSが提供しているアプリ「PANAMA」では、コラージュ画像の自動生成機能をご用意しております。
その機能を使用することでコピーライトの挿入もワンクリック※で作業が完了できるようになり、さらなる効率化が期待できますよ!
※仕様により操作方法は異なる場合がございます。
背景紙と同じ紙を被写体が載る程度に小さくカットし、被写体の下にその紙を敷きます。
すると敷いた紙ごと回転できるので、本体の形は崩さずに向きや角度の微調整ができるようになります。

こちらは現在「PANAMA」では解決できない内容になります。
しかし「PANAMA」は
高頻度でバージョンアップ(無償)を繰り返し、機能の改善や追加、最新技術との連携などをしています。
貴社だけの完全専用開発ではなく、様々な企業様にお使いいただくSaaS型アプリだからこそ、今必要とされている機能や技術をいち早く反映し、より使いやすいシステムへと改善し続けていきます。
今後のバージョンアップにご期待ください。
Photoshopを使用している場合は「クイックアクション」にある「背景削除」の活用がおすすめです。「背景削除」は自動で被写体を認識した上で背景を削除し、切り抜き画像を作成してくれる機能です。
そのため、作成された切り抜き画像に「白(#ffffff)」の画像を敷くだけで白抜き画像が簡単にできます。
※切り抜きの精度は画像によって変わりますので、一部修正が必要な場合がございます。

BAXSが提供しているアプリ「PANAMA」では、自動白抜き機能をご用意しております。
(影あり白抜きエンジン「ZenFotomatic」、影なし白抜きエンジン「remove.bg」の外部エンジンとAPI連携しています。)
そのため撮影後は、ワンクリックで簡単に白抜き画像を作成することができます。
※画像によっては自動白抜き機能が失敗する場合があります。
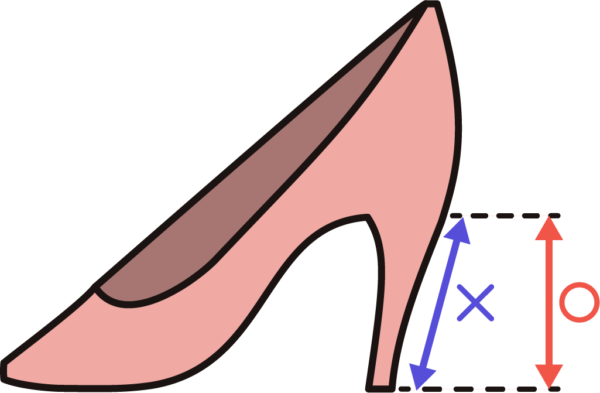
ヒールの高さを測る場合は、地面からアウトソールの一番高い位置までを「垂直」に測りましょう。
着用時の高さを伝えることができ、よりお客様にとってわかりやすい採寸値になります。


上記でお話した通り、ヒールの高さを測る際は地面からアウトソールの一番高い位置までを「垂直」に測りましょう。
さらにBAXSが提供しているアプリ「PANAMA」では、採寸の入力欄に「採寸ガイド」を表示することができます。 そのため採寸をしながらその場ですぐに正しい採寸方法を確認できますので、採寸業務に不慣れな方でも採寸業務がスムーズに行えます。

HTMLでは「tableタグ」を使用して表を作成することが可能です。
以下の内容をコピペし、太字部分を変更して使ってみてください。
<table>
<tbody>
<tr>
<th>サイズ</th>
<th>採寸項目1</th>
<th>採寸項目2</th>
<th>採寸項目3</th>
<th>採寸項目4</th>
</tr>
<tr>
<td>サイズ名1</td>
<td>サイズ名1の採寸項目名1の採寸値</td>
<td>サイズ名1の採寸項目名2の採寸値</td>
<td>サイズ名1の採寸項目名3の採寸値</td>
<td>サイズ名1の採寸項目名4の採寸値</td>
</tr>
<tr>
<td>サイズ名2</td>
<td>サイズ名2の採寸項目名1の採寸値</td>
<td>サイズ名2の採寸項目名2の採寸値</td>
<td>サイズ名2の採寸項目名3の採寸値</td>
<td>サイズ名2の採寸項目名4の採寸値</td>
</tr>
</tbody>
</table>
| サイズ | 採寸項目1 | 採寸項目2 | 採寸項目3 | 採寸項目4 |
|---|---|---|---|---|
| サイズ名1 | サイズ名1の採寸項目名1の採寸値 | サイズ名1の採寸項目名2の採寸値 | サイズ名1の採寸項目名3の採寸値 | サイズ名1の採寸項目名4の採寸値 |
| サイズ名2 | サイズ名2の採寸項目名1の採寸値 | サイズ名2の採寸項目名2の採寸値 | サイズ名2の採寸項目名3の採寸値 | サイズ名2の採寸項目名4の採寸値 |

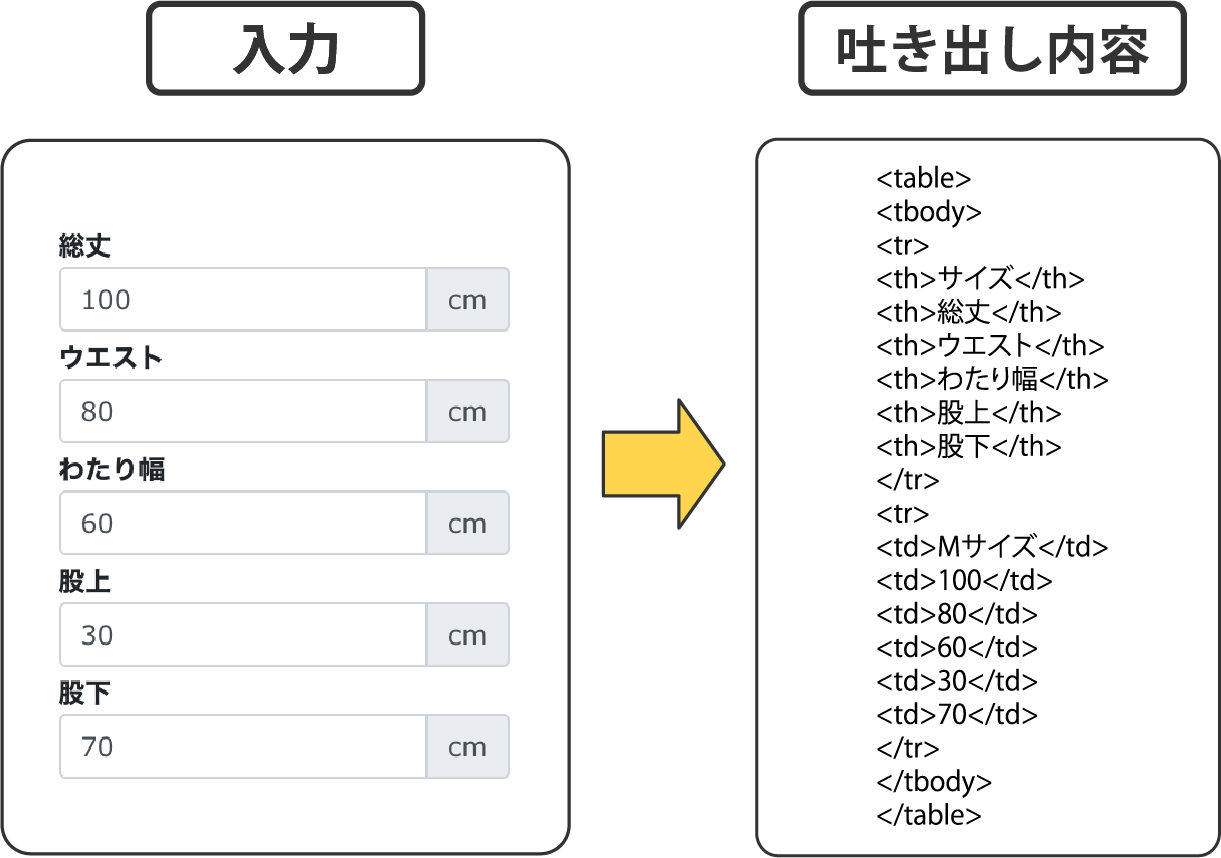
BAXSが提供しているアプリ「PANAMA」では予め仕様を決めておくこと※で、複雑な「tableタグ」はシステムが自動で指定のフォーマットに吐き出し、手入力が不要になります。
そのため、「採寸項目」や「採寸値」などの必要項目をPANAMAのアプリ上で入力すれば、簡単に採寸データの表が作成できますので、HTMLに不慣れな方でも作業がスムーズになります。
※「tableタグ」の仕様の作成などはヒアリングの上、弊社がサポートいたしますのでご安心ください。


BAXSが提供している「PANAMA」では、商品カテゴリごとの採寸箇所を 予めシステムに設定しておくことができます。
そのため、採寸する際に「PANAMA」上で商品カテゴリを選択するだけで、 その商品カテゴリに必要な採寸箇所が表示され、スムーズに作業ができます。
以下のようにすると、考えやすくなるのでおすすめです
① 商品のおすすめポイントをいくつか簡単に挙げてみる。
② ①で思いついたポイントが、「なぜそう思うのか?」を考える。
③ ①、②で考えた内容を以下の形式に当てはめて文章にしてみる。
「②だから、①です。」(例:ウエストがゴムなので、着心地が良いです。)
④ ①〜③の流れでいくつかの短い文章を作成し、1つにまとめる。

こちらは現在「PANAMA」では解決できない内容になります。
しかし「PANAMA」は
高頻度でバージョンアップ(無償)を繰り返し、機能の改善や追加、最新技術との連携などをしています。
貴社だけの完全専用開発ではなく、様々な企業様にお使いいただくSaaS型アプリだからこそ、今必要とされている機能や技術をいち早く反映し、より使いやすいシステムへと改善し続けていきます。
今後のバージョンアップにご期待ください。
商品のおすすめポイント、例えば「こだわり部分」や「機能性」をメインに書くことが多いかと思いますが、
以下のような内容をプラスで入れると、より1つ1つの商品の魅力が詰まった原稿になるのでおすすめです
・着用シーン
・コーディネート提案
・こだわりの制作過程
・デザイナーの想い
・ブランドのルーツ

こちらは現在「PANAMA」では解決できない内容になります。
しかし「PANAMA」は
高頻度でバージョンアップ(無償)を繰り返し、機能の改善や追加、最新技術との連携などをしています。
貴社だけの完全専用開発ではなく、様々な企業様にお使いいただくSaaS型アプリだからこそ、今必要とされている機能や技術をいち早く反映し、より使いやすいシステムへと改善し続けていきます。
今後のバージョンアップにご期待ください。
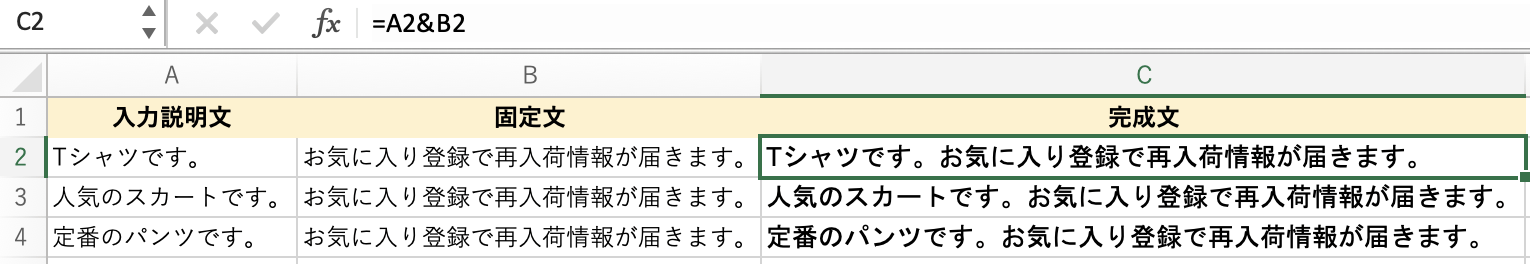
エクセルやスプレッドシートで説明文を作成している場合は、「&」の数式を使用して入力時間を短縮できます。
例えば以下のような場合は、セル:C2に「=A2&B2」と入力することで 「セル:A2」に入力した文章に自動で「B2」の固定文が結合されるので、入力する手間が省けます


BAXSが提供している「PANAMA」では、文章内の固定文を予めシステムで設定しておくことができます。
そのため、商品によって入力内容が異なる文章のみをPANAMA上で入力・登録すれば
入力した文章と固定文の内容を合わせて、自動で指定の形式に生成しますので作業時間を大幅にカットすることができます。